Base64 Image SRC Code Generator
It's possible to embed an image into a web page (and into HTML email).
The entire image is in the web page source code. The image has no URL to an external file that needs to be pulled in.
This logo image is embedded:
The image is self-contained in the web page source code.
Here's the source code for the image. (A bit further below, a format with color coded sections explains it.)
<img src="data:image/gif;base64,R0lGODlhMgAyAOYAAEub4KzQ8fn7/FWh4pnG7WKbzdvb21OGsom965ubm7za89fX16LM77PV8uPj41yk45HC7GSp5YWFhVZ4lSKE2Xy152pqa4S66nKw5kOX3+3t7fHx8Xi051OVzaqqqi2K2zqR3aGhoev0/EaJw3p6eqfO8Gus5Wqh0lua0Y2jtr6+vjaQ3TOO3M3NzX646dHl90t8p8TExJbE7MLd9bHF13ykxoOpyvT5/ZvH7urq6uXx+6m6yBd+18bY6FRmdZezzM/k9rGxsY7A69vr+VGe4Xay53OYuTyIynSp2LzT5vX19W2u5pmuv8nh9pu714eYp9bo+IWy2l2g28zj9jCM26rQ8E2RzDyS3T6U3nWz6DaP3dTn92SQtjp/uxqA2GGGp0WY4C+M22er5fD3/eHu+ieH2kWX31xcXC+L21KPw5K/5oO35Ia55ECCu52/3ZKUll6Anqius3eIl5bE6snU3s7f7l5hY3ex47a3uOvy9zKJ1DmQ2p+xwWCm4kCV3v///yH5BAAAAAAALAAAAAAyADIAAAf/gH+Cg4SFg2MNGAMZPI08GQMYDWOGlZaXgzo4AzwDCAwBL1tbLwEMCJwDODqYrZVQYmUROFNAtre4tlM4EWViUK6uIktaLk3HyMnKyi5aJiLBlg0UJjPW19jZ2tcmFA3RhAIcABAK5ufo6erpEAAcAuA3Aw8N9fb3+Pn69Q8DN8E3ADwIQLCgwYMIExp8AOAfJgFEBjCYSLGixYsYLw4gAu8SBiI4QoocSbKkyZNEMFxq4AeCy5cwY8qcSdOln2+GxpRZgqCnz59Agwod2nNJGWiFxIBxwdRFgxlCmjKYwaCpkBkNmjZFUGKGLaxRtTIFIKYQlDJF0qYd8keNWgV//xqoJfBniNq0CjoW2oLgbtoyWwhFALCkcOEhG6IY/ubEMIQ/NAxnYSUohwEDOQbdQGC4MIAIg8jwiEC69BADSEo3UGKjtJA/O0rD/dPijYXbEjwYEJRnSWnSPMgIErLigfHjUBacOB5gg43jF/7wMR79jwoLE1AYl2IEjwMBGmgcN77i9R8sAAaoX5/8xPoqzte7kK4emgMSB9avR+JAiQMVfegHABZ/6OAFAAgmCMAWCxSQYAkb1JAgB38w4Y4gQUygoIJN/GGABw4q6IUOVZQBxokogvHCAiigyIASNaCYRYVgyPCHAAkckGKKNjoQQgE7llEFB2j4YeSRfrxgAP8KRzLwhw1HqsSEH05qkEAaSCLZ4xtYIokGBwOgAcKYZIIAxAZSkFnFH1GQSWEKIODwhwYhWFFmmUDQRsIId6IxgBZUrCDooCt8M8egrNQxaAMOcLGCnBoEgQKhg8r5RwJ2ULoCFVpQQAULoIbKQgUb5EGAJB4u0EAEJdwQwggs0LVBDMb9RgBbfyxAwhGigkoFBTyEIeyww/6gQgsGxPDGAW+oYEALCUwgrKwt9DGFJS2kQSyxjaDh7bfgpvEFHDDogcYRB8AxQRvf2jirFNf+scEGGsy7gQM07AHut15Q8MG+317RwD9TuICGC9fe0MAV3toYqRUpJCABCRTn1oL/BkrUAcK+H5TBwr8AX8GKA7v9AZcGC2jwBxQN/5HDq0e00cXMXcDwRRAGCLCBGxyzQEQZVAQtNBWv8XEEFScooUEcI1BhBR0OIEEFXTkk0PTQQndgwAY5tODH0GUQkYXHvbIwQw5phJqECl+EyoYDNsTq8qtlhypnDngUIGoZWVRBgaYrTGGAFZW24KigYijBxKNzEw74CmVFerigFJRg4J1jArFAB2Ti4IARZJpQYZyNYx76jR5wUeaIf1wBQpZJstikBjVEWSGVc3cA+5EV/KFEAl8cOeZwH5hh/PEronA8AxEeX0SFZlTpgfLHV2/GDB5KcMDxH5gn2oYLNvhg/4QTVghACXPicQL46c0Wgh0KBjdIBCsQYb/9DJ5wP4Q13N87H0RA36zuAIESGNCAW3AIHiwAg/uBADSDgAIF9DMAKLTAPeoJQA5qIB8BMGEAAfiDA2JQAWAYIgcesIAP9EOBwBBCDMU5Th2CsBzjBCAGRjgOAhbwhIE4wANvQEIP7mWABbRABSEgwRkmMB4QlKUQOiFCaXYggROUxg0JMEJp1uABOUQAixY4QwGeIIHbWMAOZ/DBBArwm58hpRANYIEJ5kjHOtrxjnjM4xxZgJNKYAALGAikIAdJyEIa8pCAfAgRMsCBRjrykZCMpCQjmQGOtCIgSxGLJjfJSbGAoYchABkAGC5AylKa8pSoTCUpwUAEhwRDAH/kCVFmGZQlAFIv4AgABYgghF768pfADKYviUCBEIKjECIwARoiUJNmQiACaHjGMS3xgj5QAAAYgIAMtsnNbm4TAhgAAAX68IJptkITnPBDBIrgAgK4kwAuKEIE/NCJVZgTHIhQBCMcAQlJUGKagQAAOw==" style="width:50px; height:50px; border:none; outline:none;" alt="Willmaster logo">
Reasons for embedding images include:
-
When a web page is saved to a hard drive, it can be viewed in the person's browser without an internet connection.
-
When it's very important that a certain image is present wherever a web page or email is viewed; perhaps an illustration that explains something essential for understanding the article — like the logo image, above.
-
For software control panels that shouldn't connect with the distributor's website. With this technique, image files don't need to be part of the download package and be subject to loss. (The software presented further below uses this technique.)
Here's the img tag format for embedding an image into a web page:
<img src="data:image/TYPE;base64,CODE" style="width:200px; height;200px; border:none; outline:none;" alt="An image">
As you'll notice, the img tag has the usual src attribute for specifying the image source. The img tag may have other img attributes such as style and alt.
For an embedded image, the src attribute doesn't have a URL to an image. Instead, it has an encoded image.
-
In the above
imgtag format,TYPEneeds to be replaced with the image type. The image type is the file name extension (except*.jpg, which is image typejpeg). Any image type that the browser can render from a URL can be rendered when embedded as an encoded image. -
In the
imgtag format,CODEneeds to be replaced with the base64-encoded image.
The generator below can be used to generate the img tag. Copy the source code and save it as ImageCode.php or other *.php file name. No customization is required.
<?php
/*
Base64 Image SRC Code Generator
Version 1.0
March 11, 2023
Will Bontrager Software LLC
https://www.willmaster.com/
*/
$Mime = '______';
$Code = "\r\nNOTE:Image needs to have file name extension jpg, jpeg, png, or gif.";
if( isset($_POST['url']) and strlen($_POST['url']) )
{
$_POST['url'] = trim($_POST['url']);
$ta = explode('.',$_POST['url']);
$ts = strtolower(array_pop($ta));
if( $ts=='jpg' ) { $ts = 'jpeg'; }
if($ts=='jpeg' or $ts=='png' or $ts=='gif')
{
$Mime = $ts;
$Code = base64_encode(file_get_contents($_POST['url']));
}
}
if(empty($_POST['url'])) { $_POST['url'] = ''; }
if(empty($_POST['atts'])) { $_POST['atts'] = ''; }
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Base64 Image SRC Code Generator</title>
<style type="text/css">
* { box-sizing:border-box; }
html, body { font-size:100%; font-family:sans-serif; }
input, textarea { width:100%; font-family:sans-serif; }
input[type=text], textarea { border:1px solid #999; border-radius:5px; padding:5px; font-size:1rem; }
#content { position:relative; max-width:500px; margin:.5in auto; padding:1em; border:1px solid #ccc; border-radius:7px; }
#logo { position:absolute; left:-25px; top:-25px; }
h1 { margin:0; text-align:center; }
code { font-size:120%; }
</style>
</head>
<body>
<form method="post" enctype="multipart/form-data" action="<?php echo($_SERVER['PHP_SELF']); ?>">
<div id="content">
<div id="logo">
<a href="https://www.willmaster.com/">
<img src="data:image/gif;base64,R0lGODlhMgAyAOYAAEub4KzQ8fn7/FWh4pnG7WKbzdvb21OGsom965ubm7za89fX16LM77PV8uPj41yk45HC7GSp5YWFhVZ4lSKE2Xy152pqa4S66nKw5kOX3+3t7fHx8Xi051OVzaqqqi2K2zqR3aGhoev0/EaJw3p6eqfO8Gus5Wqh0lua0Y2jtr6+vjaQ3TOO3M3NzX646dHl90t8p8TExJbE7MLd9bHF13ykxoOpyvT5/ZvH7urq6uXx+6m6yBd+18bY6FRmdZezzM/k9rGxsY7A69vr+VGe4Xay53OYuTyIynSp2LzT5vX19W2u5pmuv8nh9pu714eYp9bo+IWy2l2g28zj9jCM26rQ8E2RzDyS3T6U3nWz6DaP3dTn92SQtjp/uxqA2GGGp0WY4C+M22er5fD3/eHu+ieH2kWX31xcXC+L21KPw5K/5oO35Ia55ECCu52/3ZKUll6Anqius3eIl5bE6snU3s7f7l5hY3ex47a3uOvy9zKJ1DmQ2p+xwWCm4kCV3v///yH5BAAAAAAALAAAAAAyADIAAAf/gH+Cg4SFg2MNGAMZPI08GQMYDWOGlZaXgzo4AzwDCAwBL1tbLwEMCJwDODqYrZVQYmUROFNAtre4tlM4EWViUK6uIktaLk3HyMnKyi5aJiLBlg0UJjPW19jZ2tcmFA3RhAIcABAK5ufo6erpEAAcAuA3Aw8N9fb3+Pn69Q8DN8E3ADwIQLCgwYMIExp8AOAfJgFEBjCYSLGixYsYLw4gAu8SBiI4QoocSbKkyZNEMFxq4AeCy5cwY8qcSdOln2+GxpRZgqCnz59Agwod2nNJGWiFxIBxwdRFgxlCmjKYwaCpkBkNmjZFUGKGLaxRtTIFIKYQlDJF0qYd8keNWgV//xqoJfBniNq0CjoW2oLgbtoyWwhFALCkcOEhG6IY/ubEMIQ/NAxnYSUohwEDOQbdQGC4MIAIg8jwiEC69BADSEo3UGKjtJA/O0rD/dPijYXbEjwYEJRnSWnSPMgIErLigfHjUBacOB5gg43jF/7wMR79jwoLE1AYl2IEjwMBGmgcN77i9R8sAAaoX5/8xPoqzte7kK4emgMSB9avR+JAiQMVfegHABZ/6OAFAAgmCMAWCxSQYAkb1JAgB38w4Y4gQUygoIJN/GGABw4q6IUOVZQBxokogvHCAiigyIASNaCYRYVgyPCHAAkckGKKNjoQQgE7llEFB2j4YeSRfrxgAP8KRzLwhw1HqsSEH05qkEAaSCLZ4xtYIokGBwOgAcKYZIIAxAZSkFnFH1GQSWEKIODwhwYhWFFmmUDQRsIId6IxgBZUrCDooCt8M8egrNQxaAMOcLGCnBoEgQKhg8r5RwJ2ULoCFVpQQAULoIbKQgUb5EGAJB4u0EAEJdwQwggs0LVBDMb9RgBbfyxAwhGigkoFBTyEIeyww/6gQgsGxPDGAW+oYEALCUwgrKwt9DGFJS2kQSyxjaDh7bfgpvEFHDDogcYRB8AxQRvf2jirFNf+scEGGsy7gQM07AHut15Q8MG+317RwD9TuICGC9fe0MAV3toYqRUpJCABCRTn1oL/BkrUAcK+H5TBwr8AX8GKA7v9AZcGC2jwBxQN/5HDq0e00cXMXcDwRRAGCLCBGxyzQEQZVAQtNBWv8XEEFScooUEcI1BhBR0OIEEFXTkk0PTQQndgwAY5tODH0GUQkYXHvbIwQw5phJqECl+EyoYDNsTq8qtlhypnDngUIGoZWVRBgaYrTGGAFZW24KigYijBxKNzEw74CmVFerigFJRg4J1jArFAB2Ti4IARZJpQYZyNYx76jR5wUeaIf1wBQpZJstikBjVEWSGVc3cA+5EV/KFEAl8cOeZwH5hh/PEronA8AxEeX0SFZlTpgfLHV2/GDB5KcMDxH5gn2oYLNvhg/4QTVghACXPicQL46c0Wgh0KBjdIBCsQYb/9DJ5wP4Q13N87H0RA36zuAIESGNCAW3AIHiwAg/uBADSDgAIF9DMAKLTAPeoJQA5qIB8BMGEAAfiDA2JQAWAYIgcesIAP9EOBwBBCDMU5Th2CsBzjBCAGRjgOAhbwhIE4wANvQEIP7mWABbRABSEgwRkmMB4QlKUQOiFCaXYggROUxg0JMEJp1uABOUQAixY4QwGeIIHbWMAOZ/DBBArwm58hpRANYIEJ5kjHOtrxjnjM4xxZgJNKYAALGAikIAdJyEIa8pCAfAgRMsCBRjrykZCMpCQjmQGOtCIgSxGLJjfJSbGAoYchABkAGC5AylKa8pSoTCUpwUAEhwRDAH/kCVFmGZQlAFIv4AgABYgghF768pfADKYviUCBEIKjECIwARoiUJNmQiACaHjGMS3xgj5QAAAYgIAMtsnNbm4TAhgAAAX68IJptkITnPBDBIrgAgK4kwAuKEIE/NCJVZgTHIhQBCMcAQlJUGKagQAAOw=="
style="width:50px; height:50px; border:none; outline:none;"
alt="Willmaster logo"
name="Willmaster.com logo">
</a>
</div>
<h1>Base64 Image SRC<br>Code Generator</h1>
<?php if(!preg_match('/image/i',$Code)): ?>
<p>
Here is the <code>img</code> tag for embedding the image.
<textarea name="atts" style="height:1in; white-space:pre;" onclick="select()">
<img
src="data:<?php echo($Mime); ?>;base64,<?php echo($Code); ?>"
<?php echo($_POST['atts']); ?>>
</textarea>
</p>
<p>
Another?
</p>
<?php endif; ?>
<p>
URL of image.<br>
<input type="text" name="url" value="<?php echo(htmlspecialchars($_POST['url'])); ?>">
</p>
<p>
Optional attributes for the <code>img</code> tag (can also be added later).<br>
<textarea name="atts" style="height:.5in;"><?php echo(htmlspecialchars(@$_POST['atts'])); ?></textarea>
</p>
<input type="submit" name="submit" value="Generate Base64 Image SRC Code">
</div>
</form>
</body>
</html>
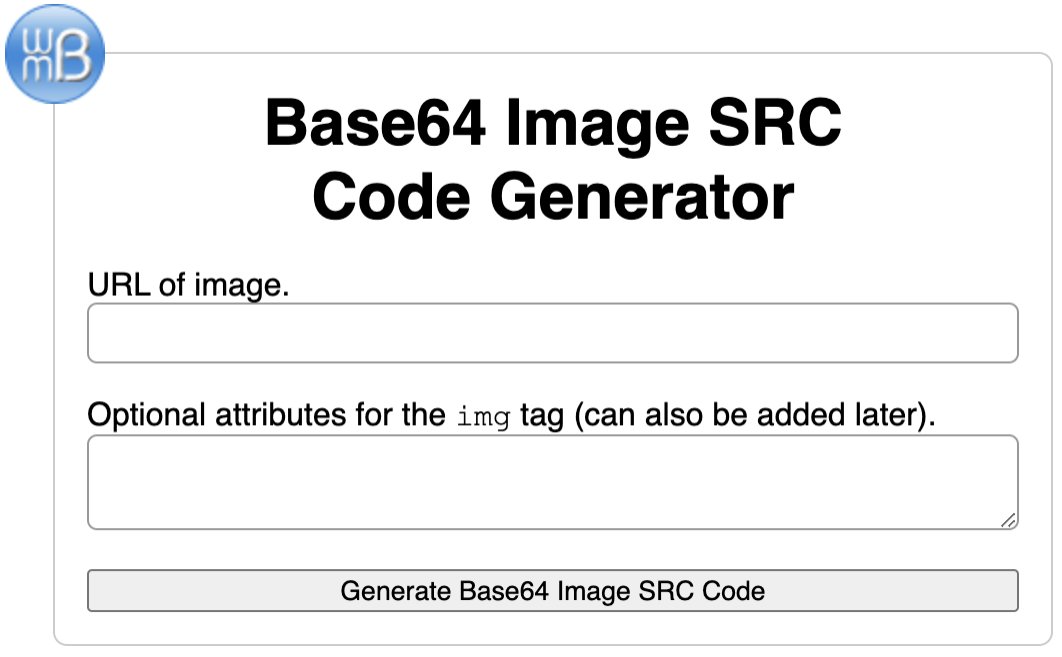
To use the generator, upload ImageCode.php to your server. Then type its URL into your browser.
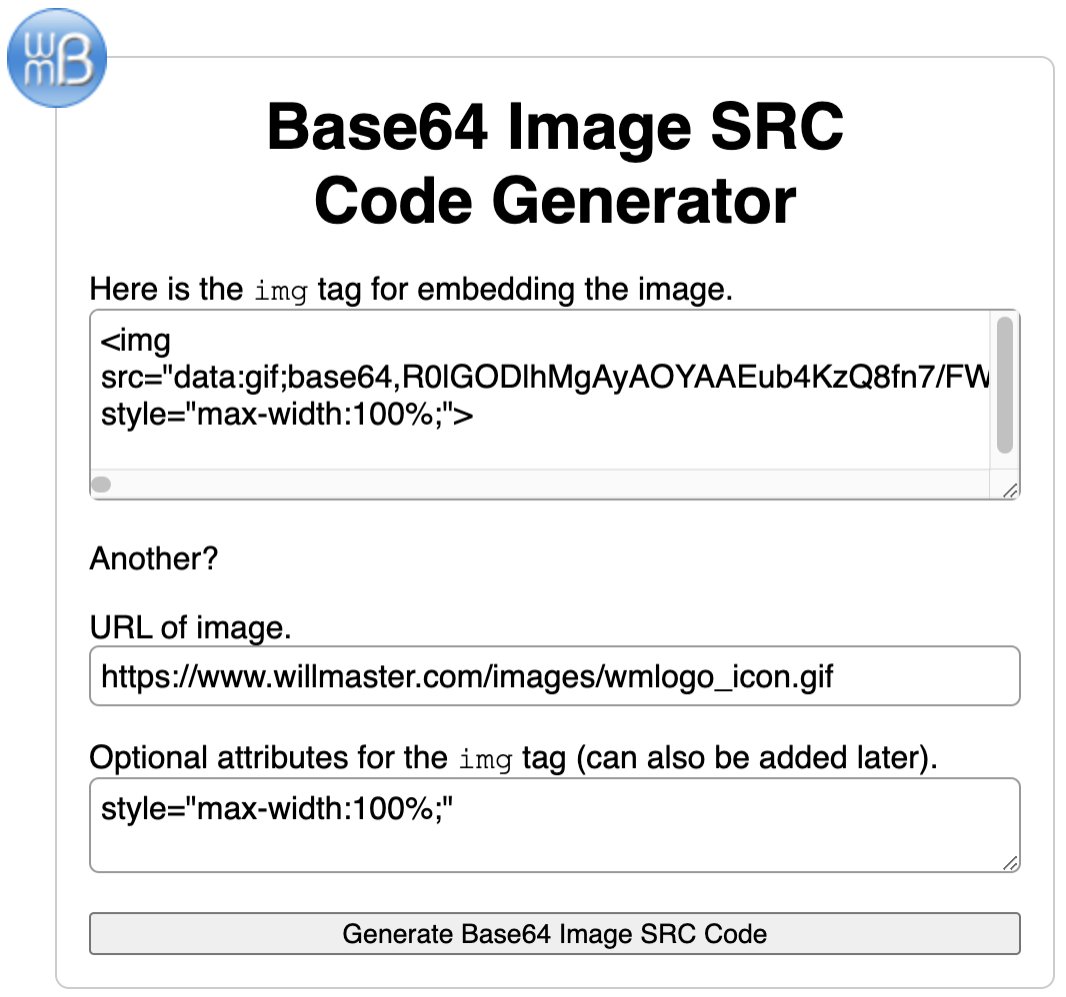
Here are 2 screenshots of the software. The first is what you see when you first load the software. The second is an example of what you see after you provide an image URL and tap the button — when an img tag has been generated.


When the URL of ImageCode.php has been loaded into your browser, provide it with a URL of an image and click the button. The software will respond with an image tag containing the code to paste into your web page source code or into the source code of your HTML email.
Optionally, you may specify attributes for the image tag, which the software will then make part of the code for copying and pasting. Alternatively, the attributes may be added later.
Attributes may be changed as needed, just like when the image is pulled in with a URL instead of embedded.
Will Bontrager
Was this article helpful to you?
(anonymous form)
All information in WillMaster Library articles is presented AS-IS.
We only suggest and recommend what we believe is of value. As remuneration for the time and research involved to provide quality links, we generally use affiliate links when we can. Whenever we link to something not our own, you should assume they are affiliate links or that we benefit in some way.











